
Next.JS vs. Gatsby.JS Frameworks- All You Need To Know
Understand the differences, pros, and cons of these two amazing frameworks. Decide which one suits the best to your requirements.

The debate regarding the pros and cons of various frameworks and libraries has taken its footing among the developers. The average web developer uses these developmental tools daily to code everything from simple to complex functionalities.
Technologies such as Jekyll, Hugo, Gatsby.JS, and Next.JS are usually used to power sophisticated websites that are looking to improve their speed to secure a better ranking. Since Gatsby.JS and Next.JS are at the forefront of these technologies, the debate surrounding them is more nuanced than the rest.
To participate in this debate and exhaustively understand the comparison, you need to develop a fundamental understanding of both frameworks.
Read on to find out more about them.
Resources:
Gatsby JS: https://academy.eincode.com/courses/gatsby-js-developer-s-guide-important-parts-blog-app
Next JS: https://academy.eincode.com/courses/complete-next-js-with-react-node-beautiful-portfolio-app
Gatsby.JS
Gatsby.JS is typically used to build a website that generates static HTML in advance, which can subsequently be stored on CDNs (Content Delivery Network) across the globe to facilitate quicker access.
Gatsby.JS combines the best portions of GraphQL, React, and react-router to yield a static site generator that is increasingly developer-friendly.
From another perspective, Gatsby can also be visualized as a modern front-end framework that allows for extremely fast page-loads. It does so by using features such as data prefetching, asset optimization, server-side rendering, and code splitting, among many others.
Gatsby is mostly used for building those websites where the number of pages is predictable, and the content mostly remains static.
While using the Gatsby ecosystem, a developer has the luxury of choosing more than one way to build a website. This is because of the extensive presence of easily adjustable plugins, themes, and starters in the framework. Gatsby plugins are capable of extending and modifying almost everything that Gatsby does.
Also, Gatsby JS has more starting themes and templates than any other Framework.
Additionally, it offers support from various REST APIs, GraphQL, CMS systems, and databases.
The benefits of using Gatsby.JS
- Websites built using Gatsby are at least 2–3 times faster than other similar kinds of sites in the fray.
- Once the developer has created the source code, Gatsby takes care of the rest by compiling the most efficient Webpack configuration to build the website.
- It sticks to Google’s PRPL (Push, Render, Pre-cache, Lazy-load) architectural pattern, which boosts a website's performance on mobile devices.
- Gatsby.JS allows no scope of direct connection to the database, user data, dependencies, and other sensitive information. This ensures that your website is more secure than the other regular websites of your competition.
- Gatsby allows you to grow your margin by cutting the costs of hosting and updates.
- Due to the presence of themes, plugins, and starters in its ecosystem, developing a fully working Gatsby JS application is a matter of minutes.
Next.JS
Next.JS is employed primarily to build server-side rendered websites which generate the HTML dynamically through a server during every instance of receiving a new request.
On the other hand, it also supports static page generation, CDN caching, and all the benefits of static page generation.
Hence, Next.JS is considered the ideal tool for setting up dynamic websites with healthy interactions with their server.
The process uses features such as Single File components, Automatic Code Splitting, Hot Code Reloading, and the like to enable developers to build attractive React Websites.
Usually, Next is leveraged when you need a website that supports both SSR and Static page optimization.
Next JS offers more freedom of creating applications. It doesn’t package with unnecessary tools, and it doesn’t create assumptions on how you want to manage data.
It’s a great framework for building large-scale applications.
The benefits of using Next.JS are listed below.
- Next.JS facilitates server-side rendering(SSR), which means that the HTML is rendered upon incoming client’s request. This basically means that the page can be dynamically created according to the data provided in the request.
- Static page generation. Apart from SSR, Next JS fully supporting static page generation at the build time.
- It is intelligent enough only to load the CSS and Javascript required for a particular page. This increases the page’s performance and lets the user view the content page quicker.
- It offers developers the benefit of HMR (Hot Module Replacement). This allows them to see all the changes they have made during development — live in the application, at the very moment they have been carried out.
- It includes a host of ready-to-use components that fast-track the process of building the MVP (Minimum Viable Product).
Next.JS and Gatsby.JS — What are the differences?
- The fundamental difference lies in the fact that while Next requires a server for its functioning(in the case of enabling SSR features), Gatsby can run even in the absence of a server.
- Next can generate HTML/JS/CSS at runtime, whereas Gatsby creates pure HTML/JS/CSS at build time.
- While Gatsby is a static site generator tool, Next is a hybrid tool for server-side rendered pages and a static sites generator.
- When it comes to data handling, Next leaves the decision entirely up to the user. On the other hand, Gatsby tells the users how they should handle data in their app.
- Since Gatsby is centered around easily adjustable plugins and offers an extensive suite of themes and templates, the process of developing a fully working application is faster in Gatsby than in Next.
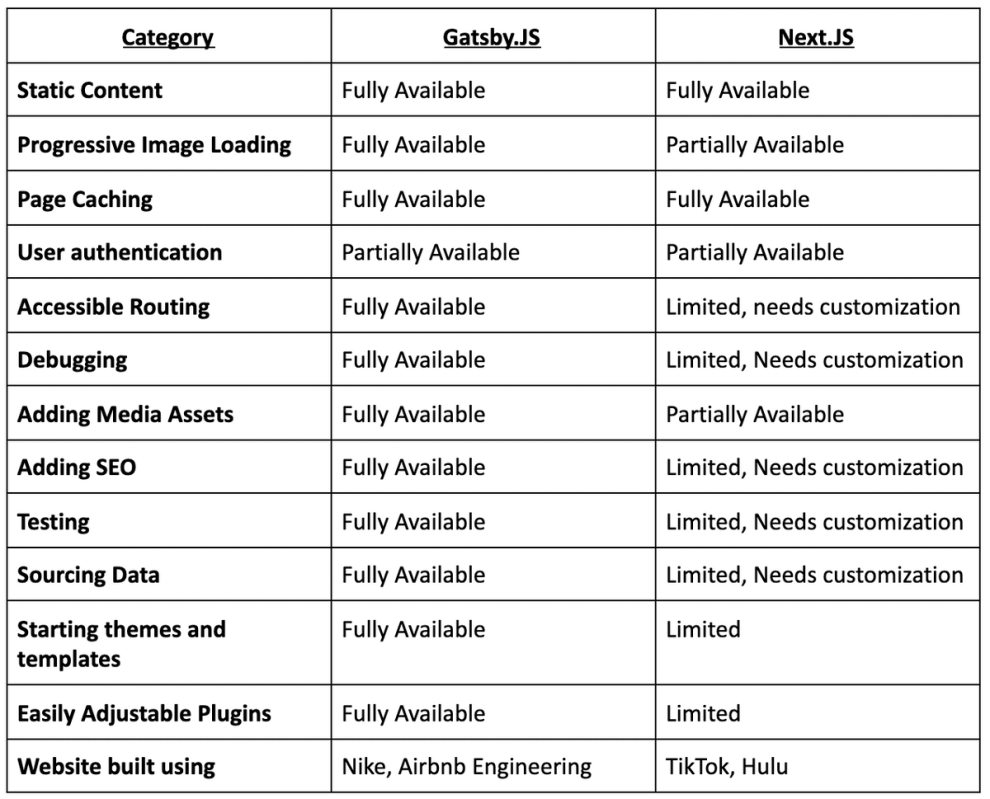
Next.JS vs. Gatsby.JS- Comparison Table — Listing categories with the biggest differences, Next.JS has other features Gatsby not supporting fully. Next JS “limited” support is viewed as a benefit since it’s providing developers with freedom of customization.

Full table: https://www.gatsbyjs.com/features/jamstack/gatsby-vs-nextjs
Conclusion
Both Next and Gatsby are extremely impressive frameworks, and users are advised to be mindful of their project requirements at the outset before they opt for either framework.
While Gatsby is the ideal choice for static websites, Next presents itself as the most logical option for server-side dynamic websites.
However, since Gatsby as a framework plays host to a wide offering of themes, plugins, and templates, developers looking to set up a fully operational application or website in minimal time usually prefer Gatsby over Next JS.
Choose for yourself. Both of them are amazing! (:
Gatsby JS: https://academy.eincode.com/courses/gatsby-js-developer-s-guide-important-parts-blog-app
Next JS: https://academy.eincode.com/courses/complete-next-js-with-react-node-beautiful-portfolio-app

Filip Jerga
Senior developer and educator passionate about making programming accessible to everyone through practical, hands-on learning experiences. Creator of 100+ courses with over 100,000 students worldwide.
Enjoyed this article?
Subscribe to our newsletter to get the latest programming tutorials and insights delivered directly to your inbox