
What is Solid JS?
A short introduction to Solid JS. Learn about Solid JS and its features, and build modern web applications.

Resources
Complete Solid JS Course (Twitter Like App): https://academy.eincode.com/courses/solid-js-firebase-the-complete-guide-twitter-clone-app
What is Solid JS?
Solid JS is a modern Javascript library for building user interfaces that primarily rely on components. Does it ring the bell? Yes, it sounds similar to React JS, and there is a reason for it.
Solid JS uses JSX, Component architecture, and unidirectional data flow.
Core Features
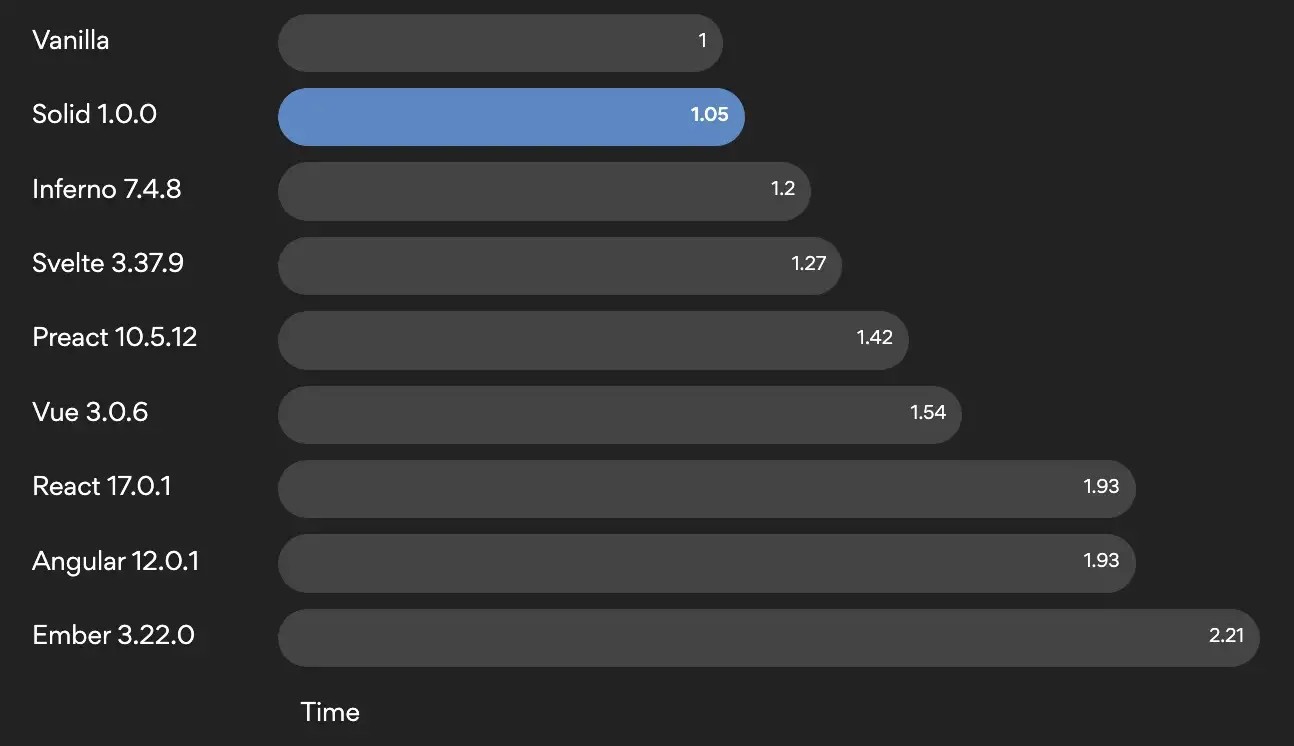
Before you dive into the reading, let's show where Solid JS shines, and that's the speed.
Here are the metrics published on Solid JS's official website.

Components
Code in Solid JS is organized in a component-like structure. A component should usually represent one part of the UI.
A component returns JSX (view to render). It can also contain code to register lifecycle and effect functions and can contain reactive data. A component is called only once (unlike React JS, where components are re-executed as many times as state changes).
You can think of it as a constructor function.
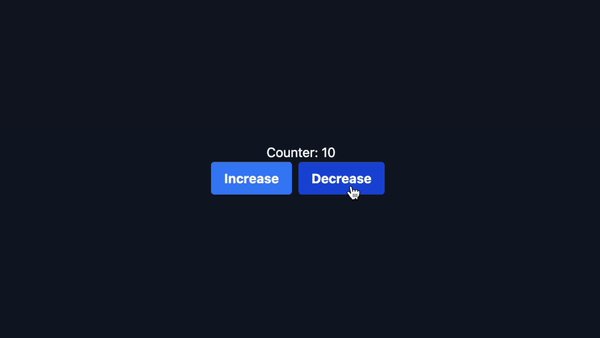
In the example below, you can see a simple Solid JS app.

// A Simple Component
const CounterComponent = () => {
// creates a reactive value, which is updated on UI
// returns getter/setter pair
const [count, setCount] = createSignal(0)
onMount(() => {
// Runs once when component is init
})
onCleanup(() => {
// Runs once when component is destroyed
})
createEffect(() => {
// called when count value is changed
console.log(count());
})
// mutates count + 1
const increase = () => setCount(count() + 1);
// mutates count -1
const decrease = () => setCount(count() - 1);
return (
<div>
{/* Displays count value */}
<div>Counter: {count()}</div>
{/* Calls increase on button click */}
<Button
onClick={increase}>Increase
</Button>
{/* Calls decrease on button click */}
<Button
onClick={decrease}>Decrease
</Button>
</div>
)
}JSX
In Solid JS, we can write the following syntax:
const element = <h1>Hello, world!</h1>;Can you write such a code in regular JS? Of course, not.
This is called JSX, allowing us to write JS code rendered as HTML in the browser.
Please read more about JSX here: https://reactjs.org/docs/introducing-jsx.html.
Lifecycle Functions
At the time of writing, Solid JS has three lifecycle functions. They are very self-explanatory.
onMount(() => {
// Run once when component is initialized. After the view is mounted.
})
onCleanup(() => {
// Run once when component is destroyed/recalculated
})
onError(() => {
// Run when children scope errors
})Signals, Stores — Reactive Data
createSignal
A primary way to create reactive data is to use createSignal function.
const [count, setCount] = createSignal(0)In the example above, createSignal(0) returns an array of two items. The first item is the getter function which returns the value — it's more complex than the getter, but you can think of it like this for now.
If we call count, yes, you have to call because it's a function.
// gets the value 0
count();You get the value 0, which we provided as the default value.
The second item in the array is the setter function. To change the value, you call:
// sets the count to 100
setCount(100);
// returns 100
count();If the value is changed, all of the references of the value are updated in UI immediately.
<div>
Current Count: {count()}
</div>createStore
An alternative to createSignal is createStore, which is more suitable for handling objects and nested data.
An example of this could be:
const [count, setCount] = createStore({value: 0, lastAction: "none"})
// count holds object -> {value: 0, lastAction: "none"}This time you get back the value and a setter function pair.
To get the value
// gets the value 0
count.value;
// gets the value 'none'
count.lastAction;to change the count, provide as the first parameter a "key" of the object you want to change. The second param is the actual value.
// sets the count value to 100
setCount("value", 100);
// returns 100
count.value;
// sets the count lastAction to 'increment'
setCount("lastAction", "increment");
// returns 'increment'
count.lastAction;Similarly, the UI is updated immediately.
<div>
Current Count: {count.value}
Last Action: {count.lastAction}
</div>How to start learning Solid JS?
Solid JS's official website is the best source of information to learn. Start browsing and trying different things, and you will improve quickly.
The website contains basic to advance tutorials with practical examples. It also lists full API docs to get information about all features of Solid JS.
If you want to learn by creating a real app (Twitter Clone), the Eincode course is listed in the resources.
Conclusion
Solid JS is a great library. I would put it on the same level as React JS — in terms of programming experience. It's easy to use, intuitive and offers lots of developer freedom.
If you like more structured fully-feature frameworks like Angular JS, then this lib is different from what you are looking for.
Also, the community is not that big, so it can be harder to find information about Solid JS on the internet, but everything takes time…
If you like JSX with the combination of something new, give it a try. You will not regret it.
Cheers,
Filip

Filip Jerga
Senior developer and educator passionate about making programming accessible to everyone through practical, hands-on learning experiences. Creator of 100+ courses with over 100,000 students worldwide.
Enjoyed this article?
Subscribe to our newsletter to get the latest programming tutorials and insights delivered directly to your inbox